Expect .toClick() to click innermost div that matches textContent · Issue #84 · argos-ci/jest-puppeteer · GitHub

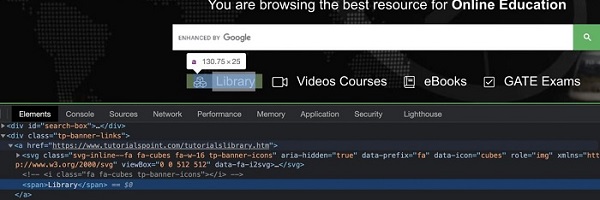
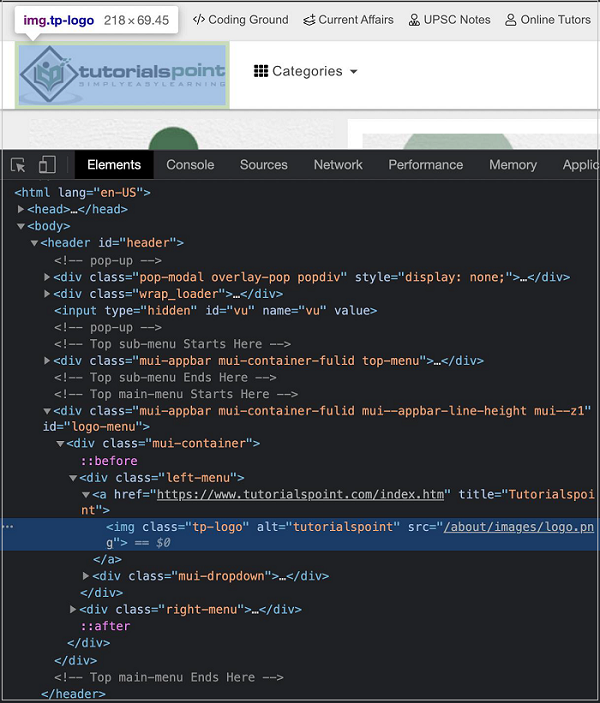
node.js - Puppeteer doesn't recognize selector with just type and class but accepts full selector - Stack Overflow

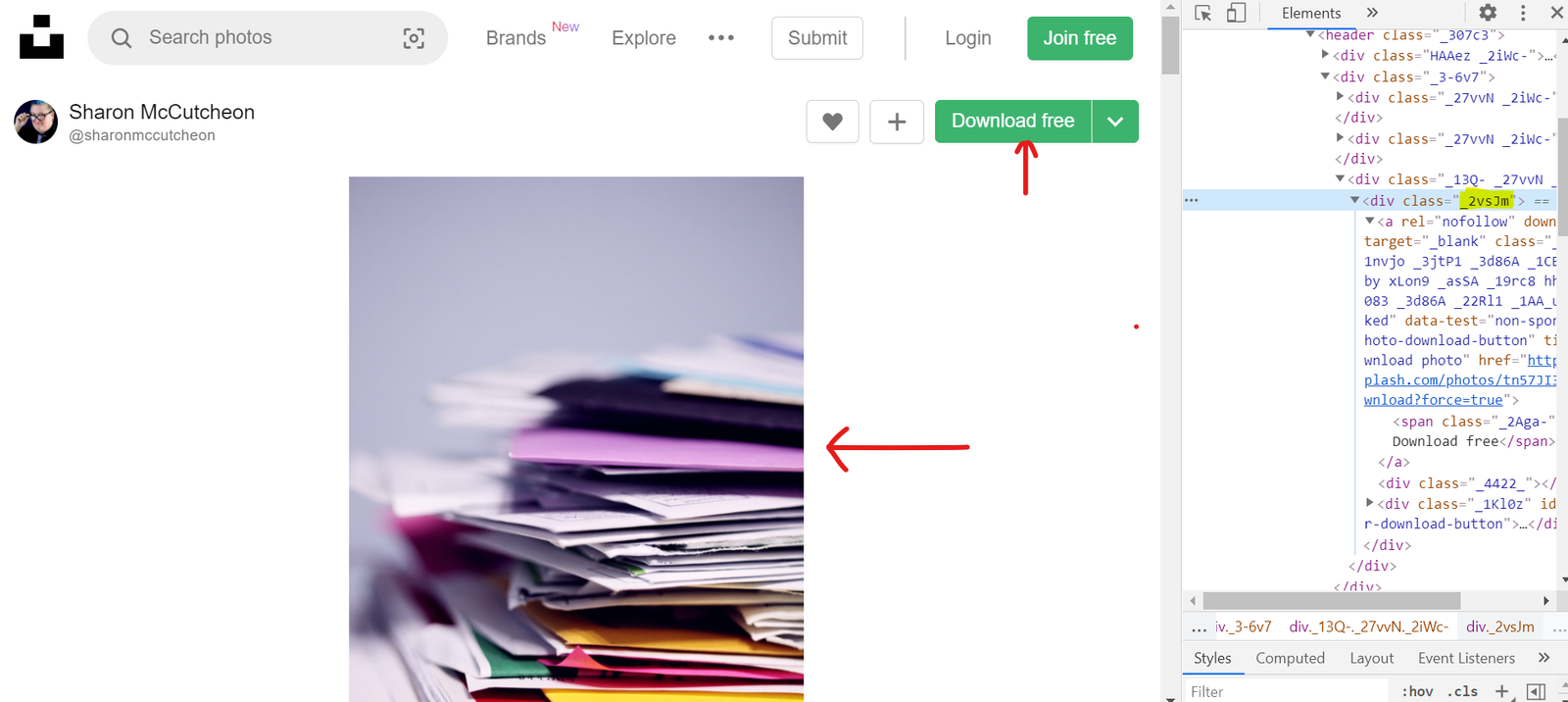
javascript - Puppeteer > Selecting and performing click on second div of same class - Stack Overflow